Published on December 15, 2021
Tugas Unggah Foto PHP Pemrograman Web
Nama: Putu Ananda Satria Adi
NRP: 05111940000113
Kelas: Pemrograman Web B
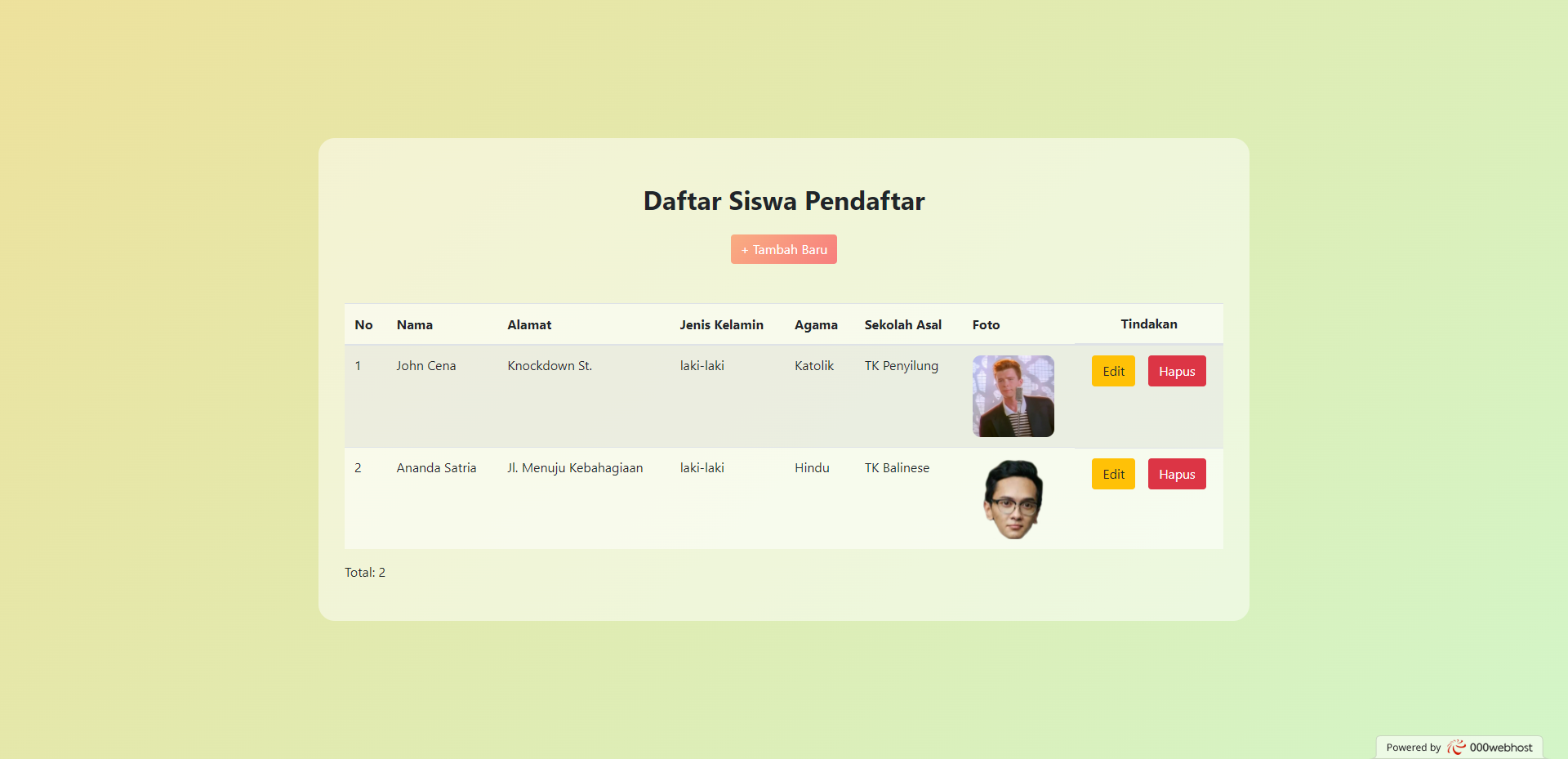
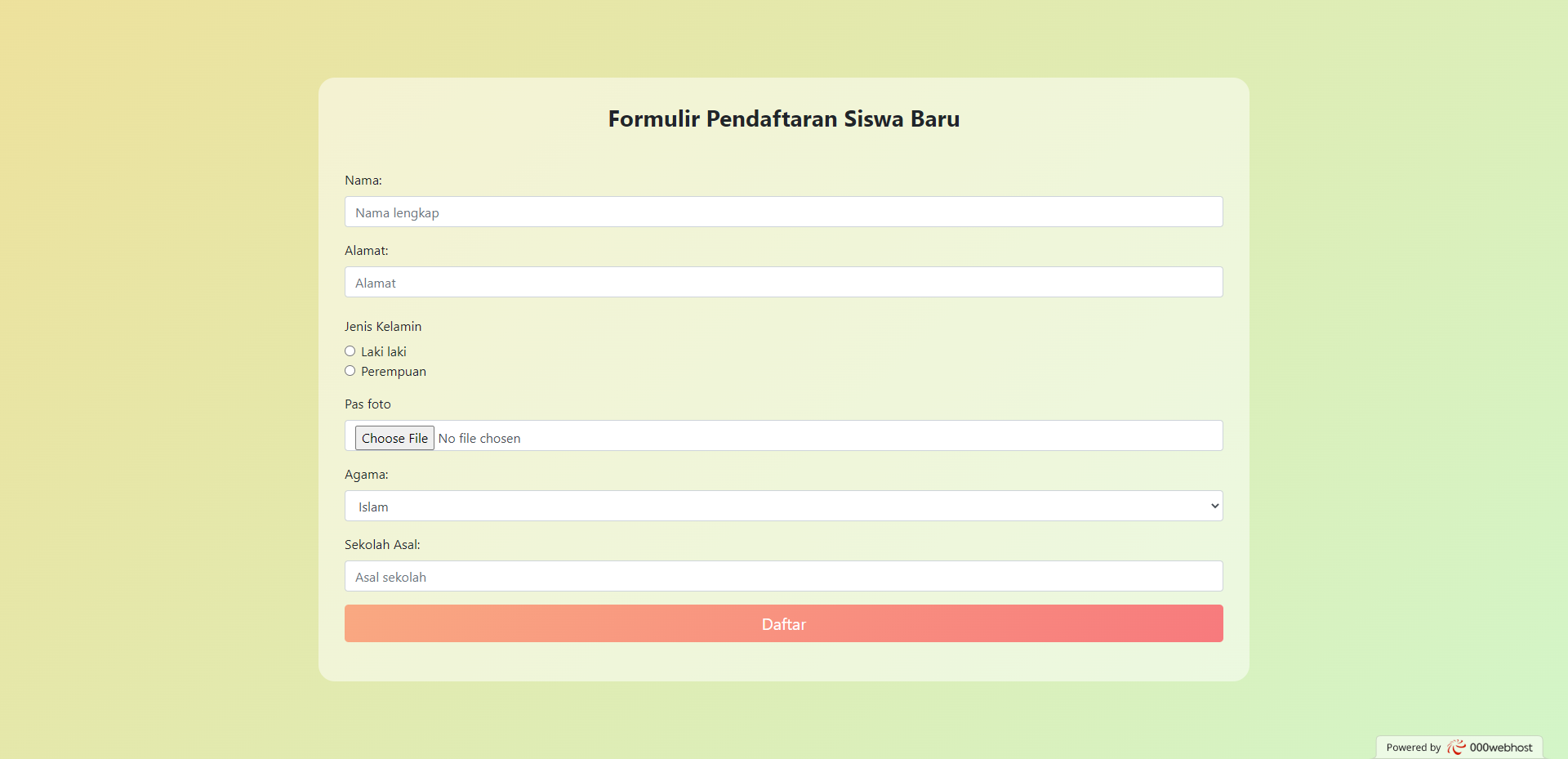
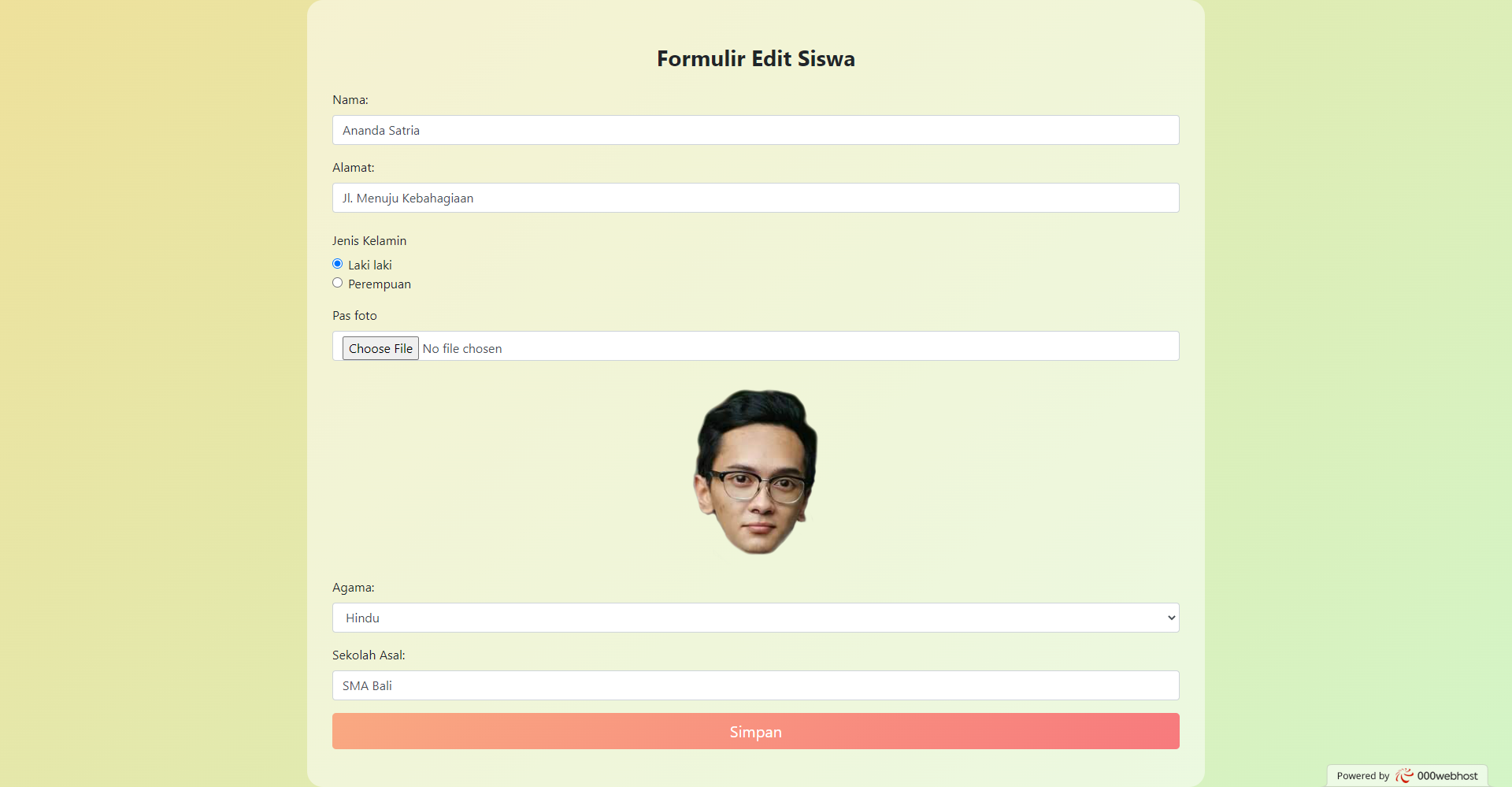
Pada tugas ke 10 ini, ditugaskan untuk menambahkan fitur unggah foto pata tugas CRUD sederhana sebelumnya menggunakan native PHP. Dalam website ini, terdapat fungsi create untuk membuat data siswa pendaftar baru, read untuk mendapatkan daftar siswa pendaftar, update untuk mengubah data siswa pendaftar, dan delete untuk menghapus data pendaftar. Aplikasi website yang telah saya buat dapat diakses di Tugas 10 | Unggah Foto. Berikut merupakan screenshot dari halaman website PHP yang telah saya buat.
Source code: Github




config.php
<?php
$server = "localhost";
$user = "root";
$password = "";
$nama_database = "pendaftaran";
$db = mysqli_connect($server, $user, $password, $nama_database);
if( !$db ){
die("Gagal terhubung dengan database: " . mysqli_connect_error());
}
?>index.php
<!DOCTYPE html>
<html>
<head>
<title>Pendaftaran Siswa Baru | Putu Ananda Satria Adi</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://pweb.annd.dev/tugas-07/css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style type="text/css">
.main-container {
display: flex;
justify-content: center;
align-items: center;
min-height: 100%;
}
.message {
padding: 1rem;
color: white;
text-align: center;
border-radius: 0.3rem;
font-size: 1.25rem;
}
.message.bg-success {
background-color: rgba(54, 191, 91, 1) !important
}
.message.bg-danger {
background-color: rgba(222, 62, 75, 1) !important
}
</style>
</head>
<body class="gradient">
<div class="main-container">
<div class="card" style="padding: 2rem; border: none;">
<h3>Pendaftaran Siswa SD Joh Kaja</h3>
<hr>
<a class="btn btn-primary btn-lg btn-block" href="/form-daftar.php">Daftar Sebagai Siswa</a>
<a class="btn btn-primary btn-lg btn-block" href="/daftar-pendaftar.php">Daftar Siswa Pendaftar</a>
<?php if(isset($_GET['status'])): ?>
<?php
if($_GET['status'] == 'sukses'){
echo "<p class='message bg-success mt-5'>Pendaftaran siswa baru berhasil!</p>";
} else {
echo "<p class='message bg-danger mt-5'>Pendaftaran gagal!</p>";
}
endif;
?>
</div>
</div>
<div style="height: 200px"></div>
</body>
</html>daftar-pendaftar.php
<?php include("./config.php"); ?>
<!DOCTYPE html>
<html>
<head>
<title>Daftar Siswa Pendaftar | Putu Ananda Satria Adi</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://pweb.annd.dev/tugas-07/css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body class="gradient">
<div class="container card" style="padding: 2rem; border: none;">
<header>
<h2 class="text-center font-weight-bold my-4">Daftar Siswa Pendaftar</h2>
</header>
<nav class="text-center mb-4">
<a class="btn btn-primary" href="form-daftar.php">+ Tambah Baru</a>
</nav>
<br>
<table class="table table-striped" style="background-color: rgba(255, 255, 255, 0.5)">
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Nama</th>
<th scope="col">Alamat</th>
<th scope="col">Jenis Kelamin</th>
<th scope="col">Agama</th>
<th scope="col">Sekolah Asal</th>
<th scope="col">Foto</th>
<th scope="col" style="display: flex; justify-content: center;">Tindakan</th>
</tr>
</thead>
<tbody>
<?php
$sql = "SELECT * FROM pendaftar_image";
$query = mysqli_query($db, $sql);
while($siswa = mysqli_fetch_array($query)){
echo "<tr>";
echo "<td>".$siswa['id']."</td>";
echo "<td>".$siswa['nama']."</td>";
echo "<td>".$siswa['alamat']."</td>";
echo "<td>".$siswa['jenis_kelamin']."</td>";
echo "<td>".$siswa['agama']."</td>";
echo "<td>".$siswa['sekolah_asal']."</td>";
echo "<td><div style='height: 100px; width: 100px; background-image: url(./images/".$siswa['foto'].");
background-size: cover; background-position: center center; border-radius: 10px;'></td>";
echo "<td style='display: flex; justify-content: center;'>";
echo "<a class='btn btn-warning' style='margin-right: 1rem' href='/form-edit.php?id=".$siswa['id']."'>Edit</a>";
echo "<a class='btn btn-danger' href='/hapus-pendaftar.php?id=".$siswa['id']."'>Hapus</a>";
echo "</td>";
echo "</tr>";
}
?>
</tbody>
</table>
<p>Total: <?php echo mysqli_num_rows($query) ?></p>
</div>
</body>
</html>form-daftar.php
<!DOCTYPE html>
<html>
<head>
<title>Formulir Pendaftaran Siswa Baru | Putu Ananda Satria Adi</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
<link
rel="stylesheet"
href="https://pweb.annd.dev/tugas-07/css/style.css"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body class="gradient">
<div class="container card" style="padding: 2rem; border: none;">
<header>
<h3 class="text-center font-weight-bold mb-5">
Formulir Pendaftaran Siswa Baru
</h3>
</header>
<form
action="/create-pendaftar.php"
method="POST"
enctype="multipart/form-data"
>
<div class="form-group">
<label for="nama">Nama: </label>
<input
type="text"
class="form-control"
name="nama"
placeholder="Nama lengkap"
/>
</div>
<div class="form-group">
<label for="alamat">Alamat: </label>
<input
type="text"
class="form-control"
name="alamat"
placeholder="Alamat"
/>
</div>
<fieldset class="form-group">
<legend class="col-form-label">Jenis Kelamin</legend>
<div class="form-check">
<input
class="form-check-input"
type="radio"
id="laki"
name="jenis_kelamin"
value="laki-laki"
/>
<label class="form-check-label" for="laki"> Laki laki </label>
</div>
<div class="form-check">
<input
class="form-check-input"
type="radio"
id="perempuan"
name="jenis_kelamin"
value="perempuan"
/>
<label class="form-check-label" for="perempuan"> Perempuan </label>
</div>
</fieldset>
<div class="mb-3">
<label for="foto" class="form-label">Pas foto</label>
<input
class="form-control"
type="file"
name="foto"
id="foto"
accept=".png, .jpg, .jpeg"
required
/>
<img
src=""
style="max-height: 300px; width: auto; display: block; margin: 0 auto; border-radius: 2rem"
id="previewImg"
/>
</div>
<div class="form-group">
<label for="agama">Agama: </label>
<select class="form-control" name="agama">
<option>Islam</option>
<option>Kristen</option>
<option>Katolik</option>
<option>Hindu</option>
<option>Budha</option>
</select>
</div>
<div class="form-group">
<label for="sekolah_asal">Sekolah Asal: </label>
<input
type="text"
class="form-control"
name="sekolah_asal"
placeholder="Asal sekolah"
/>
</div>
<div class="form-group">
<input
class="btn btn-primary btn-lg btn-block"
type="submit"
value="Daftar"
name="daftar"
/>
</div>
</form>
</div>
<script>
$("#foto").change(function (e) {
if (e.target.files && e.target.files[0]) {
let reader = new FileReader();
reader.onload = function (e) {
$("#previewImg").addClass("mt-3");
$("#previewImg").attr("src", e.target.result);
};
reader.readAsDataURL(e.target.files[0]); // convert to base64 string
}
});
</script>
</body>
</html>form-edit.php
<?php
include("./config.php");
if( !isset($_GET['id']) ){
header('Location: /daftar-pendaftar.php');
}
/* ======== INISIALISASI VARIABEL ======== */
$id = $_GET['id'];
// buat query untuk ambil data dari database
$sql = "SELECT * FROM pendaftar_image WHERE id=$id";
$query = mysqli_query($db, $sql);
$siswa = mysqli_fetch_assoc($query);
/* ======== INISIALISASI VARIABEL PENDAFTAR ======== */
$nama = $siswa['nama'];
$alamat = $siswa['alamat'];
$jk = $siswa['jenis_kelamin'];
$agama = $siswa['agama'];
$sekolah = $siswa['sekolah_asal'];
$foto = $siswa['foto'];
if( mysqli_num_rows($query) < 1 ){
die("Data tidak ditemukan");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Formulir Edit Pendaftar | Putu Ananda Satria Adi</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://pweb.annd.dev/tugas-07/css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body class="gradient">
<div class="container card" style="padding: 2rem; border: none;">
<header>
<h3 class="text-center font-weight-bold my-4">Formulir Edit Siswa</h3>
</header>
<form action="/edit-pendaftar.php" method="POST" enctype="multipart/form-data">
<input type="hidden" name="id" value="<?php echo $siswa['id'] ?>" />
<div class="form-group">
<label for="nama">Nama: </label>
<input type="text" class="form-control" name="nama" placeholder="Nama lengkap" value="<?php echo $nama ?>"/>
</div>
<div class="form-group">
<label for="alamat">Alamat: </label>
<input type="text" class="form-control" name="alamat" placeholder="Alamat" value="<?php echo $alamat ?>"/>
</div>
<fieldset class="form-group">
<legend class="col-form-label">Jenis Kelamin</legend>
<div class="form-check">
<input class="form-check-input" type="radio" id="laki" name="jenis_kelamin" value="laki-laki" <?php echo ($jk === 'laki-laki') ? 'checked' : '' ?>>
<label class="form-check-label" for="laki">
Laki laki
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" id="perempuan" name="jenis_kelamin" value="perempuan" <?php echo ($jk === 'perempuan') ? 'checked' : '' ?>>
<label class="form-check-label" for="perempuan">
Perempuan
</label>
</div>
</fieldset>
<div class="mb-3">
<label for="foto" class="form-label">Pas foto</label>
<input class="form-control" type="file" name="foto" id="foto" accept=".png, .jpg, .jpeg" content="<?php echo $foto ?>">
<img src="<?php echo "./images/".$foto;?>" style="max-height: 300px; width: auto; display: block; margin: 1rem auto 0; border-radius: 2rem" id="previewImg">
</div>
<div class="form-group">
<label for="agama">Agama: </label>
<select class="form-control" name="agama">
<option <?php echo ($agama == 'Islam') ? "selected": "" ?>>Islam</option>
<option <?php echo ($agama == 'Kristen') ? "selected": "" ?>>Kristen</option>
<option <?php echo ($agama == 'Katolik') ? "selected": "" ?>>Katolik</option>
<option <?php echo ($agama == 'Hindu') ? "selected": "" ?>>Hindu</option>
<option <?php echo ($agama == 'Budha') ? "selected": "" ?>>Budha</option>
</select>
</div>
<div class="form-group">
<label for="sekolah_asal">Sekolah Asal: </label>
<input type="text" class="form-control" name="sekolah_asal" placeholder="Asal sekolah" value="<?php echo $sekolah ?>"/>
</div>
<div class="form-group">
<input class="btn btn-primary btn-lg btn-block" type="submit" value="Simpan" name="simpan" />
</div>
</form>
</div>
<script>
$('#foto').change(function(e) {
if (e.target.files && e.target.files[0]) {
let reader = new FileReader();
reader.onload = function(e) {
$('#previewImg').addClass('mt-3');
$('#previewImg').attr('src', e.target.result);
}
reader.readAsDataURL(e.target.files[0]); // convert to base64 string
}
});
</script>
</body>
</html>create-pendaftar.php
<?php
include("./config.php");
if(isset($_POST['daftar'])){
$nama = str_replace("'", "\'", $_POST['nama']);
$alamat = str_replace("'", "\'", $_POST['alamat']);
$jenis_kelamin = str_replace("'", "\'", $_POST['jenis_kelamin']);
$agama = str_replace("'", "\'", $_POST['agama']);
$sekolah_asal = str_replace("'", "\'", $_POST['sekolah_asal']);
$foto = "";
// var_dump($_FILES);
// exit();
if(isset($_FILES['foto']['name'])){
if($_FILES['foto']['size'] > 2*1048576) {
die(json_encode([
"error" => 500,
"status" => "File is too large (> 2 MB)"
]));
exit;
}
/* Getting file name */
$filename = $_FILES['foto']['name'];
/* Location */
$location = "./images/".$filename;
$imageFileType = pathinfo($location,PATHINFO_EXTENSION);
$imageFileType = strtolower($imageFileType);
$imageNewFileName = md5(time()).'.'.$imageFileType;
$location = "./images/".$imageNewFileName;
/* Valid extensions */
$valid_extensions = array("jpg","jpeg","png");
$response = 0;
/* Check file extension */
if(in_array(strtolower($imageFileType), $valid_extensions)) {
/* Upload file */
if(move_uploaded_file($_FILES['foto']['tmp_name'], $location)){
$response = $location;
$foto = $imageNewFileName;
}
}else{
die(json_encode([
"error" => 500,
"status" => "Invalid file type"
]));
exit;
}
}
$sql = "INSERT INTO pendaftar_image (nama, jenis_kelamin, agama, sekolah_asal, alamat, foto)
VALUE ('$nama', '$jenis_kelamin', '$agama', '$sekolah_asal', '$alamat', '$foto')";
$query = mysqli_query($db, $sql);
if ($query) {
header('Location: /index.php?status=sukses');
} else {
header('Location: /index.php?status=gagal');
}
}else{
die("Method not allowed");
}
?>edit-pendaftar.php
<?php
include("./config.php");
if(isset($_POST['simpan'])){
$id = str_replace("'", "\'", $_POST['id']);
$nama = str_replace("'", "\'", $_POST['nama']);
$alamat = str_replace("'", "\'", $_POST['alamat']);
$jenis_kelamin = str_replace("'", "\'", $_POST['jenis_kelamin']);
$agama = str_replace("'", "\'", $_POST['agama']);
$sekolah_asal = str_replace("'", "\'", $_POST['sekolah_asal']);
$foto = "";
if(!empty($_FILES['foto']['name'])){
if($_FILES['foto']['size'] > 2*1048576) {
die(json_encode([
"error" => 500,
"status" => "File too large (> 2 MB)"
]));
exit;
}
$filename = $_FILES['foto']['name'];
$location = "./images/".$filename;
$imageFileType = pathinfo($location,PATHINFO_EXTENSION);
$imageFileType = strtolower($imageFileType);
$imageNewFileName = md5(time()).'.'.$imageFileType;
$location = "./images/".$imageNewFileName;
$valid_extensions = array("jpg","jpeg","png");
$response = 0;
/* Check file extension */
if(in_array(strtolower($imageFileType), $valid_extensions)) {
/* Upload file */
if(move_uploaded_file($_FILES['foto']['tmp_name'],$location)){
$response = $location;
$foto = $imageNewFileName;
}
}else{
die(json_encode([
"error" => 500,
"status" => "Invalid file type"
]));
exit;
}
$sql = "SELECT * FROM pendaftar_image WHERE id=$id";
$query = mysqli_query($db, $sql);
$old_foto = "";
while ($siswa = mysqli_fetch_array($query)) {
$old_foto = $siswa["foto"];
break;
}
if($old_foto && file_exists($old_foto)){
unlink($old_foto);
}
$sql = "UPDATE pendaftar_image
SET nama='$nama', jenis_kelamin='$jenis_kelamin', agama='$agama', sekolah_asal='$sekolah_asal', alamat='$alamat', foto='$foto'
WHERE id=$id";
} else {
$sql = "UPDATE pendaftar_image
SET nama='$nama', jenis_kelamin='$jenis_kelamin', agama='$agama', sekolah_asal='$sekolah_asal', alamat='$alamat'
WHERE id=$id";
}
$query = mysqli_query($db, $sql);
if ($query) {
header('Location: /daftar-pendaftar.php');
} else {
die("Gagal menyimpan perubahan...");
}
}else{
die("Method not allowed");
}hapus-pendaftar.php
<?php
include("./config.php");
if( isset($_GET['id']) ){
$id = $_GET['id'];
/* ======== QUERY :: HAPUS DATA PENDAFTAR DENGAN ID $id ======== */
$sql = "DELETE FROM pendaftar_image WHERE id=$id";
$query = mysqli_query($db, $sql);
if( $query ){
header('Location: /daftar-pendaftar.php');
} else {
die("Gagal Menghapus Data Pendaftar");
}
} else {
die("ACCESS DENIED");
}
?>